1. Dodamies uz CSS - /panel/?a=tmpl;m=3;t=3
2. CSS beigās ievietojam šo kodu:
Code
/* APTAUJAS IZSKATS - BUZZ.UCOZ.LV */
.cell_poll {
float:left;
color:#555;text-shadow: 1px 1px 1px #fff;
width:220px;
background: #fff;
border: 1px solid #D0D1D3;
padding: 0px 10px 5px 10px;
}
.poll_title {
text-align:center;
font: 115%/1.5 Verdana,Arial,Helvetica, sans-serif;
font-weight: bold;
padding: 5px 0px;
border-bottom: 1px solid #D0D1D3;
}
.poll_variant {
float:left;
width:220px;
padding: 5px 0px;
}
.poll_niz {
float:left;
font: 9px Verdana,Arial,Helvetica, sans-serif;
width:220px;
padding: 5px 0px;
border-top: 1px solid #D0D1D3;
}
.poll_left {float:left;}
.procent,
.poll_right {float:right;}
.answer {
background: #F6FBFC;
padding: 2px 5px 2px 5px;
margin: 7px 0px 7px 0px;
}
.answer input,
.answer label{
margin:0;
}
.answer div div {
height: 10px !important;
border: 1px solid #fff;
margin: 0px;
}
.answer div {
display: block;
position: relative;
padding: 0 !important;
border: 1px solid #B6B6B5;
background: #F4F5F6;
margin: 0px;
}
.procent {
background: #DCEDF0;
padding: 3px 5px;
}
.pollBut {
font: 11px Verdana,Arial,Helvetica, sans-serif!important; font-weight: bold;
color:#b17902!important; text-shadow:1px 1px 1px #fff!important;
background:#fed66c!important;
border:1px solid #e3b346!important;
padding: 4px 8px;
margin: 5px 0px 5px 0px;
}
.pollBut:hover {
background:#ffe49c!important;
}
/*------------------------------------------*/
3. Tālāk uz Type of polling form - /panel/?a=tmpl;m=16;t=1
4. Un aizvietojam visu tā saturu ar šo kodu:
Code
<div class="cell_poll">
<div class="poll_title">$QUESTION$</div>
<div class="poll_variant">$ANSWERS$</div>
<div class="poll_niz">
<div class="poll_left"><a href="$RESULTS_LINK$">Rezultāti</a></div>
<div class="poll_right">Kopā atbildes: $TOTAL_VOTES$</div>
</div>
</div>
<script type="text/javascript">
var a = ['http://buzz.ucoz.lv/askripti2/01.png','http://buzz.ucoz.lv/askripti2/02.png','http://buzz.ucoz.lv/askripti2/03.png','http://buzz.ucoz.lv/askripti2/04.png','http://buzz.ucoz.lv/askripti2/05.png','http://buzz.ucoz.lv/askripti2/06.png','http://buzz.ucoz.lv/askripti2/07.png','http://buzz.ucoz.lv/askripti2/08.png','http://buzz.ucoz.lv/askripti2/Mini_Progress_09.png']; for(var i = 0; i < a.length; i++){$('div.answer div').eq(i).addClass('progress').css({height: '12px'});$('div.answer div div').eq(i).addClass('progress progress_'+a).css({background: 'url(' + a[i] + ')', marginTop: '0px', marginBottom: '0px', height: '12px', backgroundRepeat: 'repeat-x'});}
$('div.answer span').each(function(){$(this).html($(this).html()+' ')});
</script>
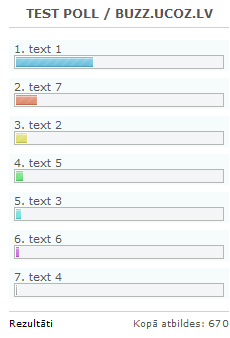
Iznākums:

 MEKLĒTĀJS
MEKLĒTĀJS BIEDRI
BIEDRI FORUMA AKTĪVĀKIE BIEDRI
FORUMA AKTĪVĀKIE BIEDRI RESPEKTABLĀKIE BIEDRI
RESPEKTABLĀKIE BIEDRI  POPULĀRĀKIE IERAKSTI FORUMĀ
POPULĀRĀKIE IERAKSTI FORUMĀ  NOTEIKUMI
NOTEIKUMI